Create a Mega Menu With Divi
If you don’t know what Divi is, it’s a killer theme by Elegant Themes. It features an amazing page builder, complete with drag and drop functionality. You can literally make anything under the sun with the Divi WordPress theme. The problem is, sometimes you need a mega menu, but there isn’t an option available for you to choose from. I’ll show you how to create a mega menu in Divi in a matter of minutes.
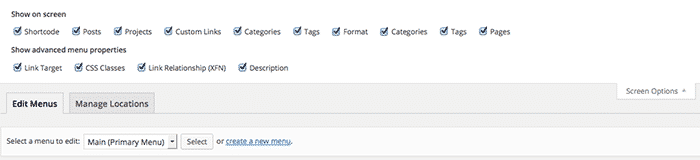
The First Thing you’ll want to do is go to the menu section of WordPress. You’ll want to go up to screen options in the top right corner and make sure that CSS classes is checked. Then, when you click on a menu item, you can input classes to style your menu.
Set Up Your Menu
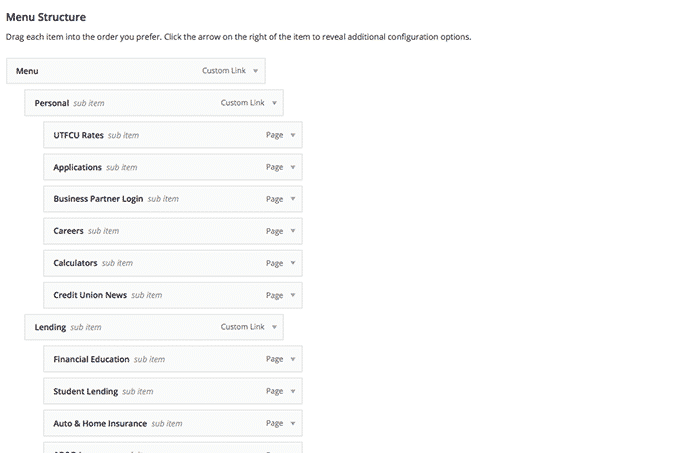
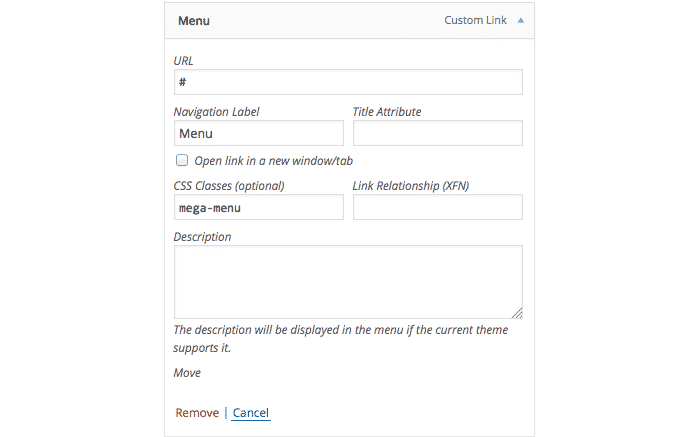
You’ll want to create a dummy link as your first item. You simply click the custom link option on the right and use # as the link. Then, for every column in your mega menu, create a sub-menu item and then have additional sub menu items under that one. Each sub menu item will translate into a column, giving you control over the structure.
In the css field for the first menu item, type in mega-menu. Adding this class changes the behavior of the entire navigation menu.
Once you save the menu, you can load the page in another tab in your browser to try it out. It’s a good idea to test it out. What’s cool about this is that once you know how to do this, you begin to understand how to use classes with WordPress menus. It will help you to understand how to do other things, such as customizing certain menu items, calling more attention to them.
Conclusion
This is just a tip of the iceberg of what you can do with Divi. What baffles me is why this isn’t just an option in the customizer section of Divi. You can do other things with the menu in Divi, which includes centering a menu, and even switching to a vertical menu. Maybe this CSS class is to text it out as a feature for the next version release. Whatever the case may be, it’s incredibly easy to create a mega menu with Divi, one of the best drag and drop WordPress themes you’ll ever see.






+1 for your post about creating a MegaMenu in Divi. How did you manage to insert a background image to the dropdown? I tried several CSS, but didn’t have a result…
Actually Fabienne, I didn’t put a background image in it. It is transparent, and the image behind it is showing through. You could place one in the mega menu, theoretically. I would suggest, depending if you’re on Chrome or FireFox, to inspect the mega menu and find the main div that encompasses the entire menu itself, then apply a background in CSS to that element. Does that make sense?
Yes sure, this makes sense, as I’m always using Firebug to inspect elements in websites, but the CSS modifications I applied didn’t work at the beginning. I finally found the (really simple) reason: I forgot to insert “!important;” to overwrite the original CSS settings. The code that works:
.sub-menu {background-image: url(“..”) !important;}
Hey Fabienne, thanks for sharing. Works fine.
Now, the hard thing to me is insert a image above submenu, like this awesome site http://www.rosseto.com/
Can u help me ? I was trying to make the mega-menu using plugins in my 2.6 divi theme, but the result is bad when i use a mobile.
Sorry abt my english and thanks.
I would use a third party plugin for this, like a specialty menu plugin that is optimized for mobile.
Thank you for the information. But how could we edit the columns in mega menu? Is there any add ons available?