Absolute Positioning
When you want to make an element in your CSS stick to a certain spot, you can do s by using absolute positioning in CSS. Using this ability will allow you to specify where in the browser and element appears, no matter where the rest of the content is. This is great when you want the rest of your site to behave normally, while one element acts a certain way. Below, I’ll show you how to use absolute positioning on your site.
div
{
position:absolute;
left:40px;
top:50px;
}
What the CSS above tells the browser is to position the div element at exactly the point specified. Then, the next two lines tell the browser the coordinates where the div should be displayed. This can be left or right, and top or bottom. This is essential for positioning the div exactly where you want it. The CSS above tells the browser to go all the way to the left, and then space the div 40 pixels from the left. Then, it tells the browser to find the top and space the div 50 pixels from the top. This works the same so matter what you specify.
Notes on Absolute Positioning
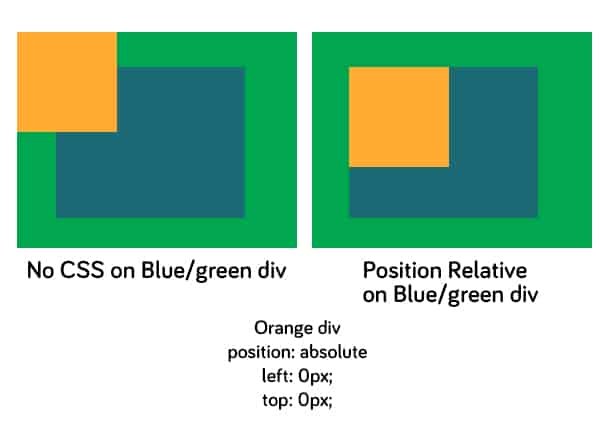
If your div element is by itself, it will determine its position based on the whole browser. However, if your div is inside of, or nested as it’s called, inside of another element, you can set the CSS of that element to position: relative. Then, the the div with absolute positioning will determine it’s position based on the div that it is inside of. Below is a diagram of what I mean.
When there is no CSS on the parent div, the orange div is positioned absolutely based on the entire browser. When the parent div is set to relative positioning, the orange div is positioned based on it’s parent. This will help you to fix some alignment issues when you run into trouble.
Conclusion: Absolute Positioning in CSS
Do you have any questions about absolute positioning in CSS? If you have any questions or thoughts, be sure to leave them in the comments section below.



Hi fantastic blog! Does running a blog such as this require a lot of
work? I have very little understanding of programming but I was hoping to start my own blog soon. Anyhow, should you have any
recommendations or tips for new blog owners please share.
I understand this is off subject but I simply needed to ask.
Many thanks!
I rarely leave a response, however i did some searching and wound up
here Absolute Positioning in CSS – Web Design Blog.
And I do have 2 questions for you if you usually
do not mind. Is it simply me or does it look as
if like some of these remarks look like they are written by brain dead people?
😛 And, if you are posting at additional social sites, I’d like to keep up with everything fresh you have to post.
Could you make a list of every one of all your public
pages like your linkedin profile, Facebook page or twitter
feed?
Greetings from Ohio! I’m bored to tears at work so I decided to
check out your website on my iphone during lunch break.
I love the knowledge you present here and can’t wait to take a
look when I get home. I’m amazed at how quick your blog loaded on my mobile ..
I’m not even using WIFI, just 3G .. Anyways, amazing blog!