SVG with Photoshop Is No Longer a Dream
Adobe Illustrator has always been the king of vector graphics. For as long as I can remember I’ve always used Adobe Illustrator for creating anything related to vectors. It’s where I make all my logos, as well as my SVG files for the web. I also make all of my icons and Adobe Illustrator. This week’s video tutorial is exciting, because I’ll show you how to export shapes as an SVG with Photoshop.
Posted by Web Design Blog on Sunday, September 20, 2015
This is a brand spanking new feature inside of the latest update of Adobe Photoshop. In previous versions, there was no way that I know of that you could export a vector shape as an SVG file. This meant that you had to use illustrator for SVG files, and Photoshop was left in the dark. Within recent years, Photoshop gained the ability to create true vector graphics. If you remember, just a few versions ago you couldn’t create a shape with a stroke and fill. Now that you can do that, Adobe has added the ability to export these vector shapes as SVG files.
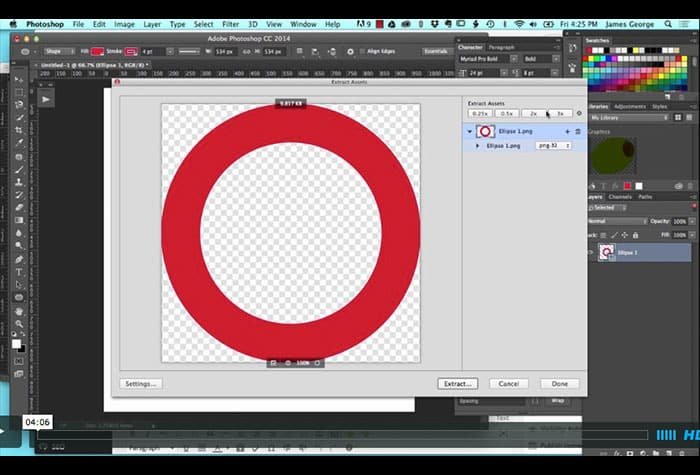
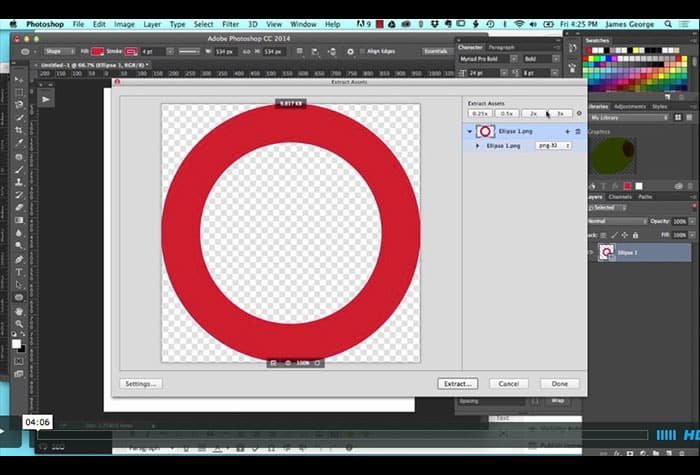
Then you extract feature is a big plus in my opinion. As you can see from the video, you can export the same vector graphics in a multitude of resolutions at one time. Another added bonus to this, is the fact that you can update a Photoshop file, and it will automatically update all of the assets that you created previously. This is a great way to keep all your files up-to-date. It’s also a huge timesaver and is excellent for productivity. Not only can you export your vector shapes as SVG with Photoshop, but you can also create PNG files, Gifs, and JPEG’s. This is something that avid Photoshop users have been waiting years for.
Do you have any questions about how to create an SVG with Photoshop? I can imagine that many web designers are rejoicing right now over this new capability. If you didn’t know about it, do you plan on using it now? I’d love to hear what you think about this. Please leave your thoughts and comments below.



tnx for sharing…