Css Properties in Illustrator
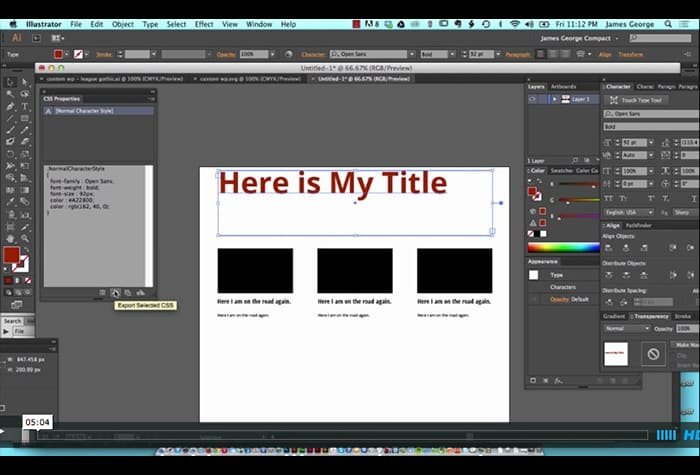
Every designer once a way to work more efficiently. If you can streamline your workflow and increase productivity, every effort that does this is worth. You can spend more time focusing on design concepts, and less time actually executing them on the computer. I just recently discovered a new feature in Adobe Illustrator that will analyze your design and export the properties of it as CSS. CSS properties in illustrator enables you to design your work how you want and exported for the web. You simply copy the CSS that is generated, and paste it in your site. In this tutorial video will show you the feature of using CSS properties in Illustrator.
While this concept is a great idea, it has a long way to go. You have to rely on the software to correctly analyze your design and generate the proper CSS. If further developed, this can be a great way for designers to design visually, instead of having to think with code. Photoshop is also integrated some of the same features. You can copy the properties of a layer style as CSS, and then paste it into your own website. I like that Adobe is trying to go this route, but for it to be perfected, it’s going to take a lot of development, as well as trial and error.
The panel for CSS properties in illustrator picks up on things such as rounded corners in your design and generates them as border radius elements in CSS. Also, if you have a border around any objects in your design, they are generated as a border and CSS.
Css Properties in Illustrator: Conclusion
Would you think about CSS properties in Illustrator? Do you think it is a handy tool? Or do you think it is something for designers that don’t know anything about CSS to be able to style their websites? I see the potential with this feature, but it is not something that I would integrate into my workflow at this time. However, if further developed it may streamline some things that I do in the future. I would love to hear your thoughts on this, so feel free to leave them in the comments section below.