Foundation 5 Contact Form
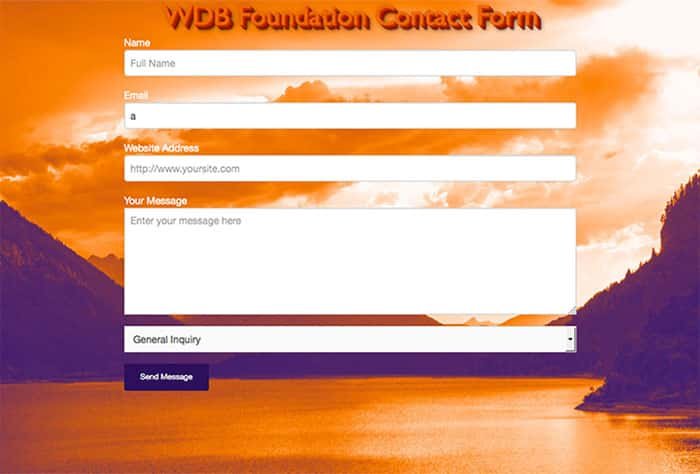
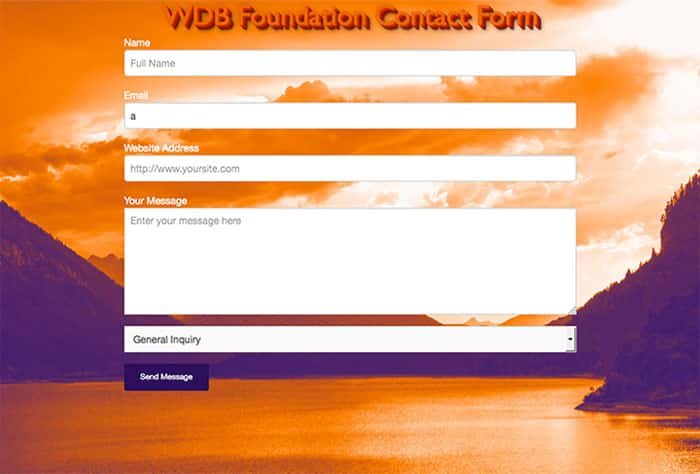
Many developers debate over which framework is better for web development. Some swear by Bootstrap, while others swear by Foundation 5. I like both of them, but for different reasons. Whether you love it or hate it, I decided to start creating free components that developers can download and drop into their own projects. This week, I created a contact form using the Foundation 5 framework. You can preview a screenshot and a live demo of the form below.
I used the abide validation method, which uses javascript to ensure that the user has provided the necessary information in each form field. It checks for formatting mistakes and information that doesn’t match the requested field. I used border-radius to round of the edges of the input areas. I wanted to soften the look and get rid of the hard edges. I also changed the primary and secondary colors to purple and orange. This gives you an idea of how you can change the typical Bootstrap colors to match your own branding.
I also placed a background image behind the form and set it to fill the background. I used the background-size property and set it to cover. I added a custom CSS file for the new styles. You can include them, or change them to match your own colors and styling. I included all of the javascript from the Foundation 5 download. I wanted to make sure you don’t miss out on any of the features.
Download My Foundation 5 Contact Form
You can download my Foundation 5 Contact Form for free. Use it or modify it however you wish. Just don’t sell it or redistribute it. If you want to share it, please share the link to this post. You can click the link below to view a live demo, or click the download link to receive it in your inbox.