Images in RSS
A while back, I shared a few posts that featured handy WordPress snippets. One of those snippets gave you the ability to add images to your RSS feeds. This was great, except for one thing. You had no control over the images. I hate to admit it, but in the grand scheme of things, my code sucked. The images came in small and formatted poorly. They messed up the text in your feed. Also, if you use Mailchimp’s RSS email campaign to help automate your email process, it botched that up, too. Boy, I really screwed things up for others, as well as my own emails. I am excited to tell you that I’ve solved the problem, and it’s simpler than you’d expect. Let’s take a look at showing images in RSS. You’ll also be adding images when generating automated RSS driven campaigns in Mailchimp.
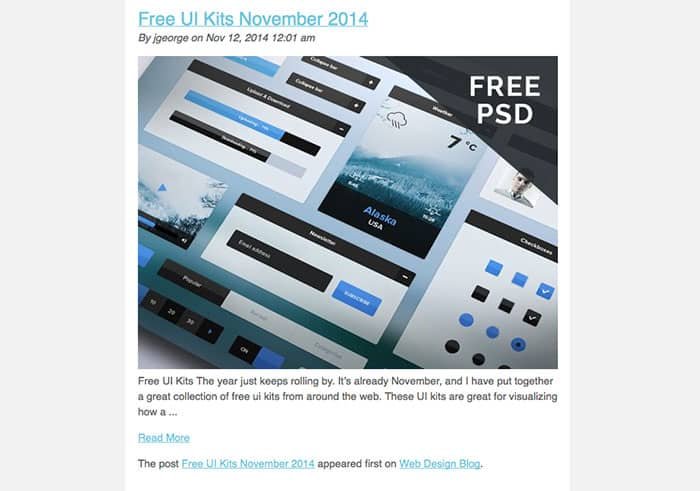
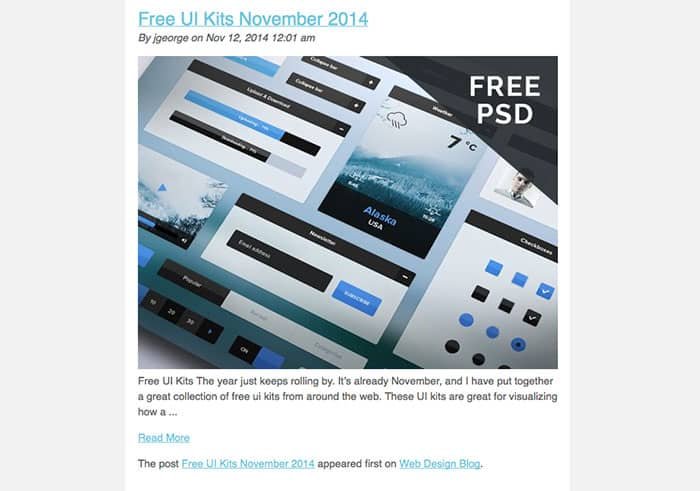
This has plagued me for months. I run 4 different design blogs, and I don’t have time to design an email campaign for each site. The one I design for Creative Beacon takes roughly 45 minutes to put together. This site, Design Crawl, and Web Design Fanatic have been auto-generated, but the problem, as you can see from the screenshot above, is that they’re ugly. It’s no wonder that I’ve received a few unsubscribes. I’d unsubscribe, too if I’d received something like that.
I Tried Everything
Have you ever looked so much at a problem that you end up with tunnel vision? I did with this one. I was sure that my code was fine. I assumed that it had to be the way Mailchimp was bringing in the information. In Mailchimp, there are merge tags, and they control how RSS content is brought into your RSS driven campaigns. I tried “content_full” which brings in everything. I didn’t want that, because it brought in all of my content from the entire post. It does this for every posts, so your email ends up being way too long. In the end, it wasn’t Mailchimp’s fault. Everything worked like it was supposed to.
I also tried variations of my code snippet on the web. I tried plugins, and I even experimented with the code myself. I racked my brain trying to get full size images in my RSS driven campaigns in Mailchimp. Here is the code I was using before:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = get_the_post_thumbnail($post->ID) . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
The Solution (You Won’t Believe How Simple It Is)
It turns out, that the solution is to style the image in the function, so that it’s already sized how you want it when it’s displayed in the feed. By specifying that I want the full size image, and that I want its width to be 100% and its height to be automatically calculated, it gets pulled into the RSS feed that way. The PHP code below is what you add to your functions.php file in the WordPress editor. Let’s look at what I added to the code.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = get_the_post_thumbnail($post->ID, 'large', array( 'style' => 'width:100%; height:auto;' ) ) . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
All I did was add a simple array, with the style specified. That’s it! When I updated my test emails in Mailchimp, now they looks like the screenshot below.
The images are now large and are set to full width. Technically, I could take it a step further and add margin and padding to the image and make it a tad bit smaller, but this is a good solution. Before I had no control, but now I’ve conquered it!
WordPress and Mailchimp Settings
To get everything to look right, so you receive the same results I have, let’s look at the settings for WordPress, as well as Mailchimp’s RSS email. For WordPress, I went to Settings>Reading and set the option “For each article in a feed, show:” to summary. I know this is counter-intuitive, but it creates an excerpt, and then you add the RSS image in the functions.php file with the code I gave you above.
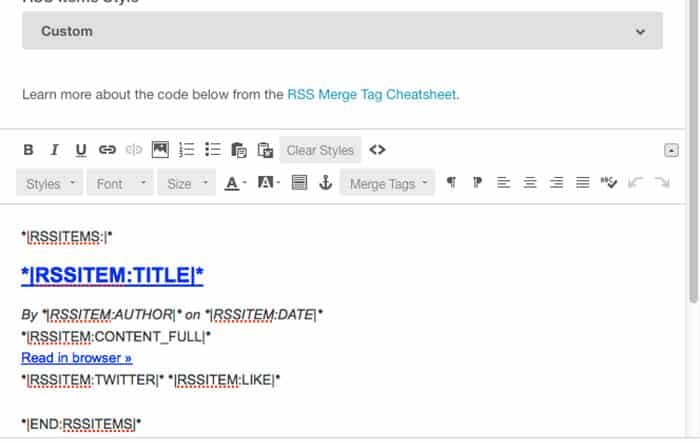
For Mailchimp, I set the RSS section to custom, setting the content to the value of “Content_Full.” You can see from the drop down menu it is set to custom, and on the 4th like to code, I used the full content.
Why Would I want to Automate My Newsletter?
Technically, I only plan on automating the part that is time consuming, which is pulling it the posts for that week and writing a brief excerpt. Running 4 design blogs is a lot of work, but now I can take the time to add custom sections with personal message and information for the readers of each site. This will save me a ton of time, and my emails will be better. My goal is always to provide a better experience for my readers. That’s why I redesigned Web Design Blog a couple of weeks ago. It’s all about you!
Conclusion
Now, you have total control over how your images look in your RSS feeds, as well as your RSS-Driven campaigns in Mailchimp. You can automate parts of your email that are time consuming, giving you time to spend more personal time with your readers. Your newsletters and emails are all about building a relationship, not just blasting them with links to your articles.
Did this post help you? Please share it and help spread the word. Thanks!