Examples of Inspiring Web Design
You won’t believe some of the sites I have compiled this week. These awesome examples of inspiring web design will make you want to push yourself to your own limits with your next website designs. With dazzling effects and subtle transitions, these sites are smooth, beautiful, and fun to explore. Below, you’ll find 8 examples of inspiring web design that will make you drool.
I really love this site. The hand drawn elements, combined with the unexpected task of scrolling up instead of down, was a pleasant experience that really gives you a sense of interaction.
This site is an awesome experience. With seamless animation, fast load times, and a personalized message, this type of web design is what everyone should shoot for. Besides being an example of incredibly inspiring web design, Visionare seems to actually be useful, too.
From the creating loading animation, down to the scrolling feature of the site itself, Zelta is an awesome experience for anyone to enjoy. I love the Parallax effect with this site, and the transitions are mind blowing. The images blend seamlessly from one to the next.
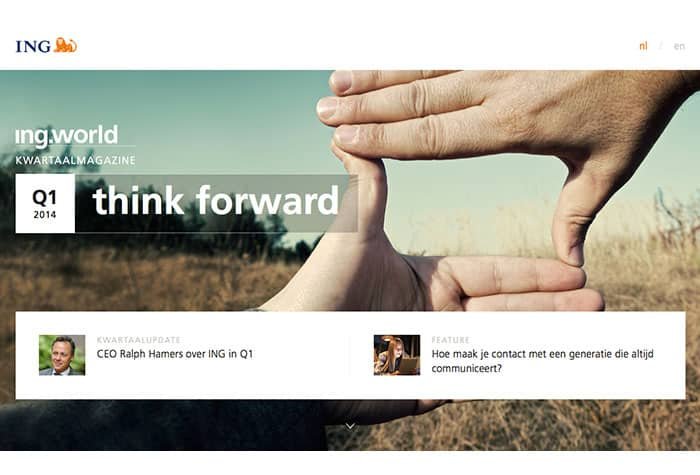
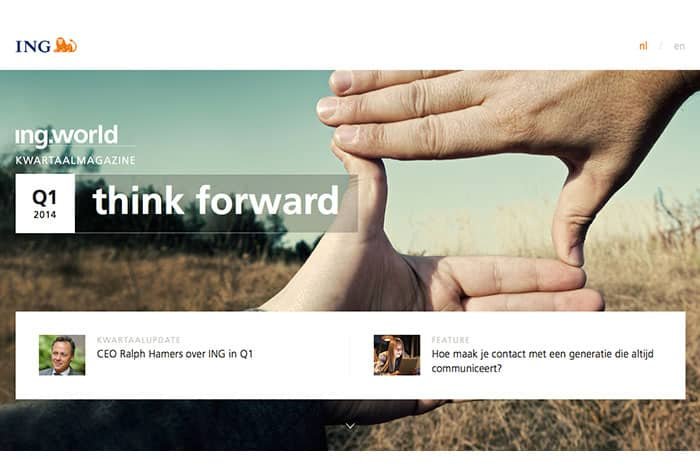
First off, ING is in 2 languages, which is no easy task. Second, the layout and visuals are simple, but unique to the point where you can’t help but to explore the site. Sometimes it’s not about effects but the overall look and layout of a site that draws you in. That’s where ING’s strengths lie with their website.
Crowd’s site is fantastic. You’d think with the busy background, that the site would be difficult to look at and explore. However, it fits right into the rest of the site seamlessly, and it actually isn’t distracting at all. One reason I love this site is the use of subtle transitions, such as highlighting an article in a specific color when you hover over it, or, by having it scroll, or move slightly.
Simple is a good choice here, and I like how Beagle Ship compacted some of their best projects and clients into small, horizontal bars. This actually makes you want to explore more of their site and see what they’ve done, because they don’t just show you their projects, they give you a small taste and make you inquire more. I also like how the services portion scrolls down as you do. This is a nice visual effect that works smoothly.
Despite the hefty load time at first, the Samsung Galaxy Note site is beautifully done. I especially love the exploded animation when transitioning from the first screen. You can’t help but to explore the entire animation from start to finish with this site. Besides the scrolling feature, it is highly interactive, too.
Beautifully designed, this site isn’t big on effects, but the stories behind their creations, combined with a great layout make this a personally enjoyable site that you want to explore and read.