Web Design News
I am trying something a little different here on Web Design Blog. I realize that it can seem overwhelming when trying to keep up with the latest on the web. One thing that’s important as a web designer or developer is to keep evolving in any way you possibly can. There’s always a new CSS trick you can learn that will make your life easier, methods to make your sites look better, and make them more consistent, all at the same time. I have gathered the latest web design news from around the web. Some of it is advice, some of it contains useful tricks and CSS that you can use in your own sites. Let’s take a look at the 1st edition of Web Design News.
Pure CSS3 Font Animation
Material Design is trending right now since Google’s announcement. This animation really gets your attention. See how it’s done & download the source code. Awesome work!
How to Create Off-Canvas Sliding Navigation Menu
This article will show you how to make a cool sliding navigation with an off-page canvas effect. They use CSS transition and animation, as well as jQuery for adding/removing classes to trigger the animations.
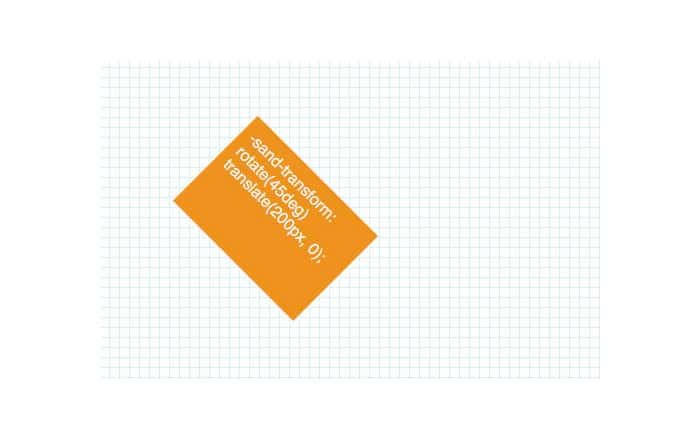
How to Enable CSS Transform in IE6-8
If you want to enable CSS transform capabilities in in older browsers, like IE8, this tutorial will show you how.
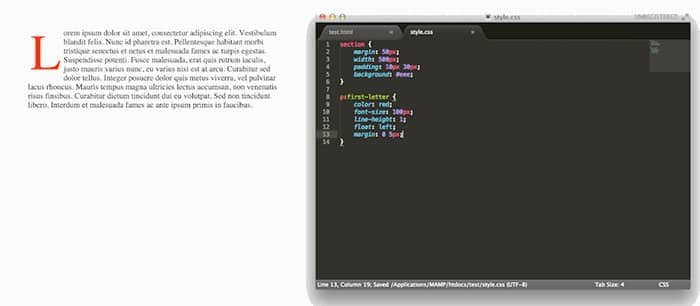
The CSS that you know nothing about
This post talks about the css that is usually forgotten, but still relevant and useful. Imagine creating a dropcap in CSS. Well, now you can! Michael Weaver will show you that, as well as selecting elements that aren’t active and other useful tips. He even mentions which browsers support each feature.
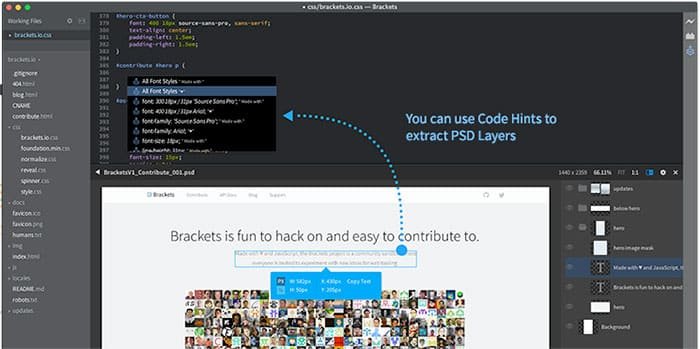
Want to Design in the Browser? Try Brackets
With focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser. It even has an extract feature to retrieve CSS from Psd files.
Animated SVG Icon
Ideas For Subtle Hover Effects
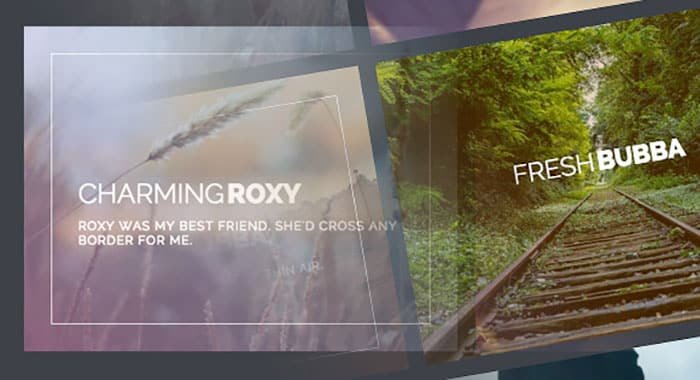
This article isn’t brand new, since it came out in the summer, but anything from Codrops is golden. Check out these awesome hover effects using 3D translate and pseudo elements.
Some More Subtle Hover Effect Ideas
This post is based on the previous one above, but with new and different hover effects. This one is the more recent one, being about a week old. You can never have too many hover effects for your websites.
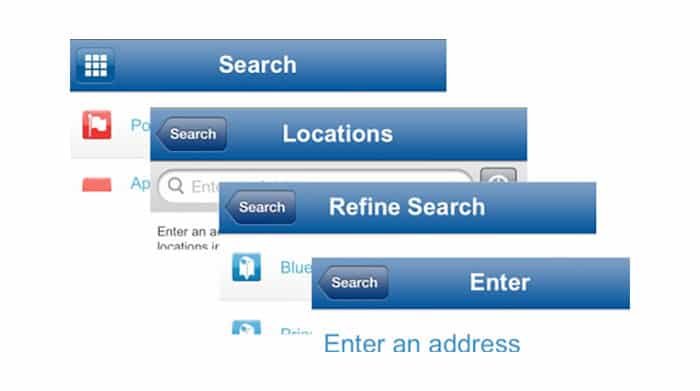
A Guide To Conducting A Mobile UX Diagnostic
Testing your mobile apps to ensure optimum user experience is essential for your business. Visitors will complain and you’ll get a bad rep otherwise. See how to run a mobile UX diagnostic on your mobile app.
Free Download: 60 Flat Style Mockups
All created in a flat line art style design, these mockups are available as jpgs, SVGs, PNGs and Psd files. Be sure to download them now.
Professional Mock-Ups Bundle with 40+ PSD files – only $27!
You work hard on your websites and client projects. It’s a good idea to show them off in the best way possible. Presentation can go a long way in making the sale.
Pure CSS Ribbon
It’s awesome that we aren’t so reliant on images and graphics for our sites. I created a ribbon completely out of CSS. You can download the source files in the post.
Sass-based Grid Systems: How to Split Columns, not Hairs
Not all basic grid systems are the end all be all to your problems. What happens when you need a custom solution? This post covers severall handy tools for getting the job done.
Common SEO Myths & Misconceptions
Don’t believe everything you hear about SEO. It’s important to stay informed by the right sources. This post dispels common myths about SEO.
A Few Things You Might Not Know About LESS
The battle of Sass vs. Less rages on, but there are a few features of Less that you may not know about. Check them out in this post, and add the to your repertoire.
Your Website is an Ugly Baby, You Just Don’t Know it Yet
This post uses heat maps to show where users are clicking, dispelling some myths, such as having a huge banner on your website. The heat maps in this post show your where visitors are really clicking.