Compressing Jpegs
When you’re dealing with images on the web every kilobyte file size that you can save is extremely important. Photoshop is great for saving your images for the web, but there are other things you can do to save on file size with your images. Without images your site would be dull and boring, so you can’t do without them. However you can still have quality images without eating up tons of bandwidth. Last week I covered compressing PNG files in order to make them as small as possible. This week, I’m going to cover how to compress your JPEG images so that they are as small as possible.
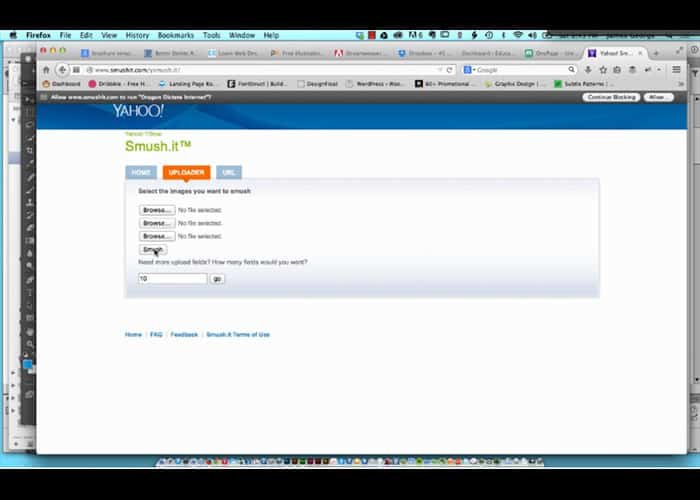
It’s fine if you have one or two images and you want to compress them one by one. But many people use content management systems like WordPress to handle all of their text and images. It can be a real pain to upload each image, compress it, download it and then upload it to your WordPress site. Yahoo has a platform called smush.it, which compresses your images to the smallest file size possible without sacrificing image quality. If you use WordPress, there’s even a plug-in that will analyze all of your images and smush them as small as possible. Sometimes you can save up to 30 and 40% on your file sizes, while still looking great. This is extremely important if you run a WordPress site, and you are concerned with page speed. The faster your website loads, the smaller your bounce rate will be. Also, you’ll be ranked higher in search engines for having a faster site.
Conclusion: Compressing Jpegs
Do you have any methods for compressing images that really saves significant file sizes? If you have another source that you use that really works well, I would love to hear about it. Feel free to leave the source in the comment section below and share with the rest of my readers. Information like this can really help someone to streamline their site so that it loads as fast as possible.



Thanks for sharing your information, I will definitely try your methods.
You asked for suggestions so here is mine: JPEGMini (JPEGMini Lite is free) and is available on the App store.
Keep up your writing.
Felix Valentin
Felix, Thank you for your kind words. I’ll have to check out JPEGMini. I like WordPress plugins that handles all of your images for you, like the one I mentioned WPSmush.it. I’ll give JPEGMini a try and maybe I’ll add a post about it here. Thank you for taking the time to comment!